This theme is built on the Warp framework, a well-engineered theme framework for WordPress and Joomla, and utilizes all of its latest features. The user interface is powered by UIkit, a lightweight and modular front-end framework, which provides the theme's styling. The theme also comes with a wide range of different layouts and widget variations.



To give you more flexibility, Chester theme provides a number of settings for each module position. You apply different background colors, paddings, block widths and place a divider between blocks. Each style features a different divider.

Sometimes you want to have content handy at all times. That's why we've added the Sidepanel position to this theme.
A button that remains fixed on the left side of the browser window toggles any content that is published inside this position, so it will slide into view.
Chester Theme features Widgetkit 2, our content creator toolkit. In addition to the default widgets we also created four custom plugins which perfectly fit the theme's overall styling: a special Slider, Popover and two Switcher widgets.


The Popover Chester widget comes with a custom toggle icon and alignment options.

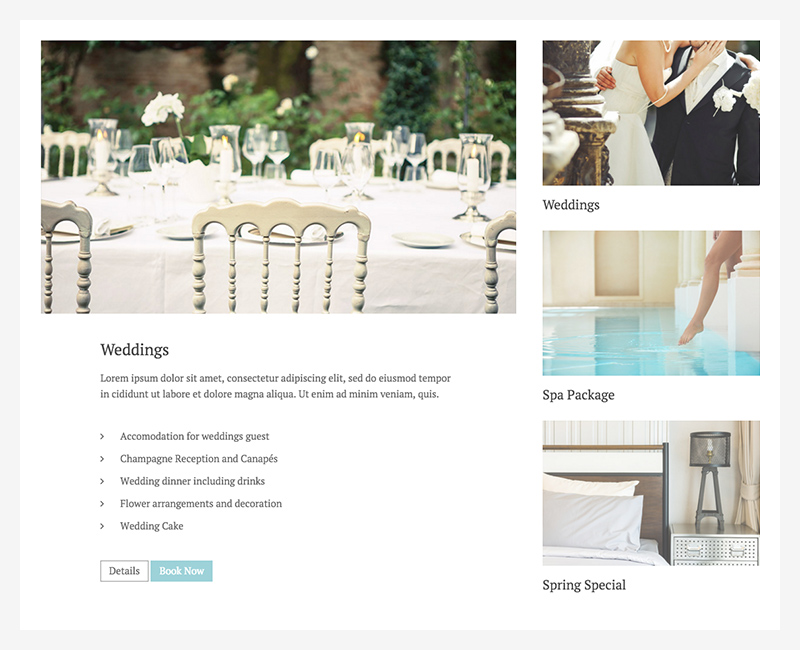
The Switcher Chester makes particular use of the thumbnav. You can display the item's title under its thumbnail. We recommend placing the content and thumbnav side by side and use a second image for the thumbnail as seen on the frontpage.

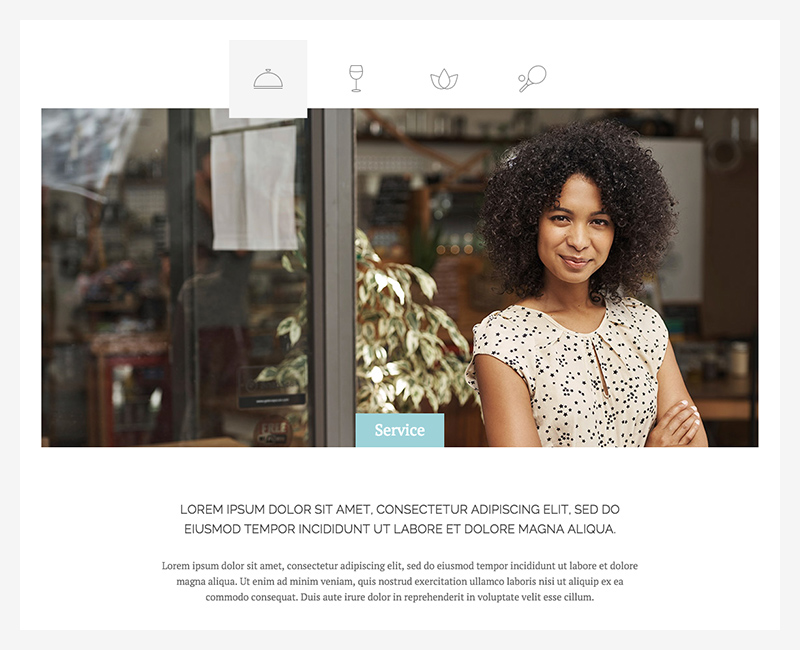
The second custom Switcher in this theme features a special navigation. You can use an image, like an icon, the item's title or both to navigate trough your content.
Avion includes a number of custom classes that extend the functionality of UIkit and Warp or help customize the styling of certain Widgetkit plugins. This table gives you an overview of the purpose of each of these classes.
| Class | Description |
|---|---|
.tm-alt-font |
Add this class to a text element to apply and alternative font family and text transform. Both can be set in the customizer. |
.tm-blockquote |
Add this class to a <blockquote> element to apply a special styling as seen on the Contact page. |
.tm-panel-subtitle |
Add this class to a <p> element to apply the same styling as an article's subtitle or article lead. |
.tm-price, .tm-sup |
Add this class to a container element, to create a pricing list as seen on the frontpage. Use a <h4> and a <sup> element with the .tm-sup class for the price itself. |
.tm-list-line-dotted.tm-list-line-dotted-space |
Create a list as seen on the Spa page by adding the first class to an <ul> and the second one to a <span> element inside the list items. |
.tm-list-angle |
Create a list with angle icons as bullet points. |
.tm-margin-large.tm-margin-large-top.tm-margin-large-bottom
|
Add large top and/or bottom margin to elements. |
A fast and slick theme framework which is built on the latest web techniques like HTML5, CSS3 and PHP 5.3+
A lightweight and modular front-end framework for developing fast and powerful web interfaces.
Esteban de Luca 2151 (C1246ABQ)
Ciudad Autónoma de Buenos Aires • Argentina
Teléfono: (+54 11) 4943-3567 • Fax: (+54 11) 4943-7779
This theme is available for Joomla and
WordPress including the same features on each system.